Possible Ways to Build Mobile Applications
For both Android and iOS, there are:
- Excellent development tools
- Amazing communities, blogs, podcasts, specialized resources
- A huge number of mature open source libraries
Using the native tools for each platform you can create lots of applications.
Nevertheless, some questions may arise:
- Can that be done by one team?
- How can you reuse the code across the platforms?
- Can a solution be implemented by the existing team?
- How can you create a mobile application for both Android and iOS in the shortest time?
- And can you quickly make a prototype to work on all the platforms?
Once I had a task to implement a proof of concept to run on iOS, Android, and Windows 7 tablets (yes, that was Windows 7). In a situation like that, the most useful approaches are those based on cross-platform solutions.
Today, the following cross-platform solutions should be pointed out:
- Xamarin
- ReactNative
- NativeScript
- Ionic
- Appcelerator
Each of them is worth a separate article, but I will give a brief overview of each and draw your attention to some important features. If you like any platform to be reviewed separately, I will be happy to do that in one of my future articles.
1) Xamarin
This initially paid platform was acquired by Microsoft not so long ago, and now it is absolutely free. Its differentiating features include:
- The developers can use C# as the programming language
- The solution is based on the Mono platform
- All platform APIs are provided through C# layer (interceptor) classes
- There is a possibility to reuse Android and iOS UI components - Xamarin.Forms
- If you need to use system native control, you can use Xamarin.Android and Xamarin.iOS.
This solution is appropriate if you have an existing team of C# programmers that must be switched to mobile application development.
It should also be noted that because of using the Mono platform, performance will not go down as much as in the case of using JavaScript frameworks.
You can use either Xamarin Studio or Visual Studio as an IDE, perhaps one of the best frameworks for implementing functionally loaded projects.
You may, however, feel a little uncomfortable when developing mobile applications in terms of tools: Android Studio and Xcode offer much more functionality.
2) React Native
The solution is offered by Facebook and uses and interesting approach. This framework:
- is a logical evolution of React, only for mobile development;
- uses JavaScript as the programming language;
- has the UI that is native for each platform;
- offers the UI as a function of current state;
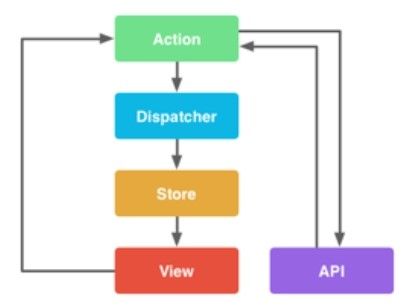
- is based on the FLUX pattern.

The UI is isolated in separate components to provide state rendering. It is very important to organize the data flow in the right way, and to set up the interaction between the components. This is necessary for the proper organization of the code structure. I would strongly recommend to pay attention to Redux.
I like the idea of React very much. Once you learned how to write code for the web, you can easily start using the same approach for mobile devices only. Since the UI is isolated, you can better reuse the code across mobile and web solutions.
3) NativeScript
- NativeScript uses native rendering, no WebView
- It uses Angular 2
- Standard two-way binding
- Unlike Phonegap, you don’t need to install any plugins to use native APIs; you get an out-of-the-box solution.
4) Ionic
- Angular based framework
- Rendering in WebView
- Focus on mobile devices with multiple controls
- If you need to use the platform’s APIs, additional plugins are required
- Apparently lower performance as compared with React Native and NativeScript
- Alloy MVC framework
- Native UI controls
- A large marketplace component
- A pioneer in using native controls in combination with JavaScript
- Possible to use PHP, Ruby, Python
Conclusions
In this article I should have also described Qt and other tools for cross-platform application development. A good rule of thumb is that in most cases:
Cross-platform JavaScript solutions are the most efficient:
- as a part of the dedicated functionality of applications using native components
- for testing hypotheses dealing with mobile applications
Complex cross-platform solutions are used on a long-term basis for:
- building components such as SIP-stock
- math computations
- graphic libraries and so on
The most practical cross-platform solution is Xamarin.
The future belongs to hybrid solutions: sometimes when you can’t do without native UI components, you can move the business logic to cross-platform C/C++ libraries. Or you may need to make a pop-up window, or a settings screen, which can be easily done with JavaScript. Luckily, there are no absolutely universal solutions. Why luckily? Because, thanks to the diversity of the world, you can try your hands on various technologies and find the most suitable solutions, and introduce elegant approaches from adjacent technologies into the solutions you are developing.
P.S. In the beginning of this article I wrote, “Once I had a task to implement a proof of concept to run on iOS, Android, and Windows 7 tablets (yes, that was Windows 7).” I managed to solve the task with React + Redux + Material UI, as well as Cordova and Electron to pack the application for iOS, Android, and Windows 7.
Ivan Alyakskin
Software Consultant